綺麗な楽器を作りたいと考え、クラウドファンディングに挑戦しています
応援していただけましたら嬉しいです。ぜひご覧ください。
ずーっと懸案になっていたブログのレイアウトを変更してみました。これまでは手抜き感があったので不満だったのです。ウェブサイトは家具(僕の専門ね)と同じく、僕の作品の一つと考えているので、適当に済ませたくはありません。。細い線で囲うのが適当かは今後判断するとして、これまでよりは見た目がまとまったかな。カテゴリーや月別ページもそのうち変更予定。
ブログ構築プログラムMovable Typeを使えば、かなり凝ったカスタマイズにも挑戦できるようになります。実際、ウェブサイトと完全にマッチしたデザインにすることができたので満足です。でも、まだ幾つかの小さな不満点が残っていました。それは画像をアップロードする際。
1回当たり数枚程度なら良いんだけど、酷い時には20枚近くをアップしたい事があると、一枚ずつちまちまとアップするのがもの凄く苦痛になるんです。画像をまとめて放り込めば、自動的にが任意の場所にアップされて、HTMLが出力される仕掛けがあれば最高に楽なんですが、とりあえずそんな機能は見あたらない。自作しようにも、今は作れそうにもない。
そこで、少しでもアップロード作業を楽にする為に、Movable Typeのシステムに手を加えることにしました。やることは簡単なんだけど、該当ファイルを見つけるのにかなり苦労しました。

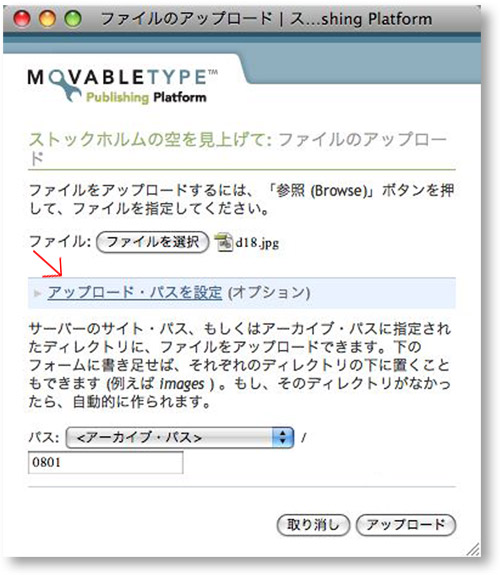
まずはここ。前バージョン(2だったかな)ではこの画像の様になっていたのだけど、現在使っているv.3.35にしたら、矢印の部分が閉じられている状態がデフォルトになっていたんです。月ごとにフォルダーを用意(例えば0801は2008年の1月の意)している僕にとっては堪りません。アップロード作業の度にここをクリックしないといけないなんて苦痛。
よって、開いたままにしておくようにプログラムを書き換えました。まず、ワンステップ。

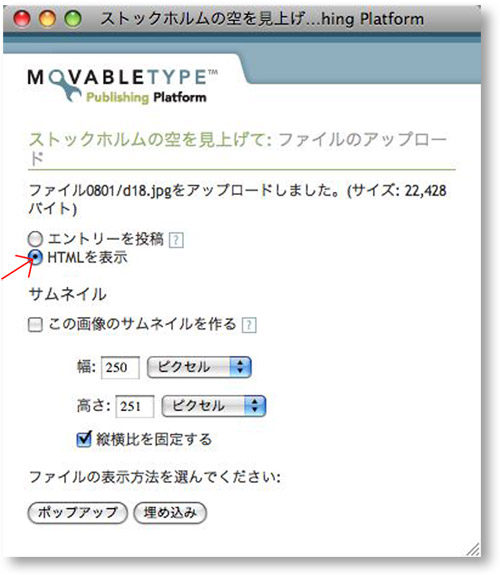
画像をアップした後、その画像の所在を示すHTMLを出力してもらうのですが、これもデフォルトでは上側のボタンが選択されている。
よってこれも、下が選択されるようにラジオボタンの設定を変更。

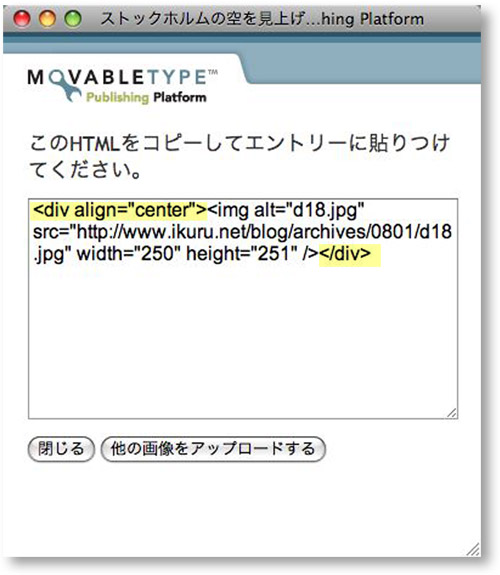
出力されたHTMLコード。でも通常は黄色の部位は含まれない。これは画像を真ん中に表示する為のコードなのだけど、毎回コピーペーストするのは本当に面倒。
HTML出力時にこのコードも含む様に変更。
これだけでかなり手間が省ける様になりました。でも、さらに効率を良くする方法があったのです。

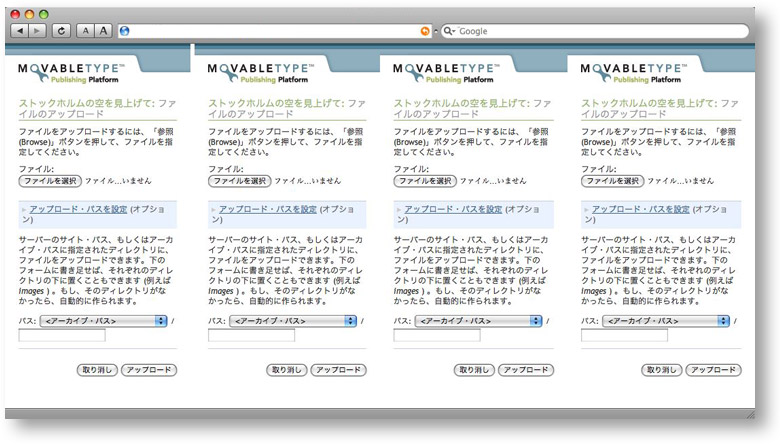
アップロード画面を4つまとめて表示するページを作成。超便利。去年の9月になってやっとこの方法がひらめいた(笑)。なんで今まで気付かなかったんだろう。
どなたか、フォルダごと画像をまとめてアップするプログラムを作って下さい〜。買います(冗談ではなく)!
(*^_^*)疲れ様でした
投稿者 マーママ
こんばんは!
昨日アドバイス頂いたフラットベッドスキャナのライト面を掃除してフィルムスキャンする方法ですが、
効果てき面でした。すごくキレイな写真が取り込めました。まさに目からウロコですね。^^;
お教え頂きありがとうございました!
それで、ぜひIkuruさんのページをブログ内で紹介したいのですがよろしいでしょうか?
投稿者 じゅん
マーママさん
ありがとうございます♪
じゅんさん
そうですか!お役に立てて嬉しいです。
紹介して頂けるんですか!?よろしくお願いします。嬉しいです!
投稿者 いくる
フォルダごとのアップロードは、一寸難しいでしょうね…探せばそんなスクリプトもある様な気もしますが、同時アップロード数に制限がかかる様な気もします。
MovableTypeの事はよく知らないのですが、同時アップロードファイル数を複数にする(「ファイルを選択」ボタンを増やす様なイメージです)設定というのができれば、方向違いながら少しアップロードの手間が省けるかもしれませんね。適当な独り言で済みません…
投稿者 ts
こんばんは。
ご連絡が遅くなり申し訳ありません。
さっそくブログ内で紹介してしまいました。
投稿者 じゅん
tsさん
そうですよね。自前サーバーならまだしも、負荷が大きくなりますよね。色々と研究してみようと思います。
じゅんさん
RSS配信登録してありますので、すぐに拝見しましたよー!ばっちりだったみたいでよかったです。
投稿者 いくる
こんばんは。
ブログのレイアウトですが、IE7 で見ると微妙におかしなことになってます、たぶん。
Firefox で見ると問題なさそうなんですが・・・
「僕の作品の一つ」ということなので、お知らせした方がよいかと思いコメントしてみました〜
投稿者 hya
hyaさん
ご指摘ありがとうございます!
ウィンドウズ上での表示ですか。IE7はたしか最新バージョンですよね。まだ確認していなかったので気になっていました。具体的にはどの辺がおかしくなっているのでしょうか?
いちばん可能性としてありそうなのが枠の線で、ひょっとして、はみだしているとか?
投稿者 いくる
ご推測通り枠の線がおかしくなってますね。
文章で説明は難しいので、下の URL に画面ショット置いときました〜
(1週間くらい置いときます)
http://www
でも直すにしても、確認できる環境がないとつらいですよね (^^;
投稿者 hya
hyaさん
キャプチャ画像をご用意頂き、大感謝です!!(アドレスは外しておきました)
全然使っていない古いシンクパッド(一応、持っているんです)を引っ張り出して確認してみました!ウィンドウズをアップグレードしてIE6の状態で見ると、良く分かりました。
ちょっとまだ崩れているところが少々あるのですが、随分良くなったかなと思います。いかがでしょうか〜?
あれ、マック用のIEでは表示されないぞ?まあ、いいっか(笑)。
投稿者 いくる
IE7 でも問題なくなりましたよ〜(^^)
ウェブでデザインするときは、いろんなクライアントのことを考えないと
いけないので大変ですよね!!
それでは、ファイルはもう消しておきますね。
投稿者 hya
hyaさん
そうですか、それは良かった!!
おそらく、まだ枠右下などがちょっとずれていたりすると思いますが、もう充分です(笑)。アップまでして頂き、ありがとうございました。削除して頂いて結構です。
投稿者 いくる
はじめまして miki です。
毎日ブログの更新をしていますが、画像を入れるのが手間がかかってこまっていました。
やっとここにたどりついて、見てびっくり!
4つ入れるように変更したいのですが具体的に教えていただけませんか?
よろしくお願い申し上げます。
miki
投稿者 miki